So, today I had a spare day off work. I say “spare day” in the most loosest fashion you could ever imagine because out of 365 days of the year, I typically get 0 days off work.
That’s the joy of running a global business. Even when I’m on holiday or vacation or even enjoying a day with friends, I’m still checking emails every 30 minutes. It’s a drag but worth it, in the end, I hope.
Any way, my day today is consisting of shifting my focus off the work of my typical flow… working on Game Launcher Creator, a new project we’re developing and other various stuff to have a bit of “me time”. But… is it really ME time? Because I’m not exactly playing games or doing some fun photo editing… ultimately, this is still work. But to me, it’s creative and productive and that’s how my brain works. So long as I’m working on creating or developing something, it’s productive, it’s useful and it’s “occupational therapy”, I guess. That’s what my Dad used to say anyway.
My Dad was wired up the same as me. He retired, reluctantly, at the age of 68 (he was forced to have his leg chopped off) and he enjoyed his retirement years… “working”. He was a plumber by trade but he was on hell of a creative. He spent his final years building a workshop, he literally built it all by himself with minimum help. All of this whilst in a wheelchair with one leg. Impressive. But he continued, literally up to the final weeks of his demise, he would moan and groan because his 81 year old body was absolutely knackered from all the years he’d worked but he continued on because it made him happy inside… I suppose it gave him purpose.
Software development gives me my purpose.
WordPress Performance
So, I decide on my “day off” to try something new and completely different… writing my own WordPress caching plugin.
A lot of people frown at hearing the word “WordPress”. Granted, in my earlier CMS days, I first opted for Joomla and I stuck with it for a while. I too, flinched at hearing “WordPress” because it was just tainted with amateur use, an open-source system that was easy to manipulate and wasn’t very good at performance.
So in 2016, I made the full time jump to WordPress. Why? Because years before this, I had dabbled with WordPress. I took a good look around the core, how the plugins worked and I got very well acquainted with Elementor in its very early days, even beta release.
I can honestly say, being a geek of 26 years that WordPress really isn’t as bad as some people make out. I mean, the majority of the people that slate it are actual geeks, like me. So I have one question for the haters… why blame the tool?
Obviously, I would always opt for a custom CMS solution, I really don’t like relying on third party stuff, code included. But WordPress is a framework out of the box where, once you’re fully acquainted with it, you can actually create some awesome websites and systems. And when I say awesome, I don’t mean sites and pages that just look good, I’m talking about creating an entire custom system.
I could talk about this for hours but the part I really want to talk about is, performance. The WordPress development team have done really good over the last 7 years, they’ve taken a lot into consideration when it comes to performance and what is expected of websites. I mean, they’ve still got a long way to go and the developers are still prone to throwing lots of new features into the WordPress core without much consideration for its weight on the core engine, when it comes to performance. So again, this comes down to the WordPress owner… You. Or, me, in this instance.
So I setup a new, standard WordPress installation over at one of our development domains to start creating a new cache plugin for WordPress.
Why a Custom WordPress Cache Plugin
Yes, there are lots out there. There’s literally a sea of WordPress cache plugins out there. Every one of them promise you the dream of “Super Charge your WordPress Website Performance” and to be honest, they do a good job. I first started off years ago using Comet Cache, that was my first experience of a proper caching plugin with WordPress. I tried the lite version and quickly upgraded to Pro, that was back in 2016.
Around 2018, the Game Launcher Creator website needed a caching plugin as the website was growing at an exponential rate. Comet Cache was installed by default but then by 2020, the site had grown so large, Comet Cache was messing it up, so I switched to WP Rocket. The switch was easy and WP Rocket seemed to excel, but then over time, things started going awry with WP Rocket. So I installed a few others, back to back and they all start out ok but then slowly, problems start to arise.
Now, let me say, I’m not blaming the caching plugins here, nor the developers. I think, ultimately, it could be an issue with the way I setup the sites on the server because we use Nginx to handle pretty much everything. But after years of numerous tests, it’s hard to blame a particular thing here, because my pages would cache and would be faster, but then after 3 hours, or 3 days, the cache seemed to ‘corrupt’ and I would test the site on an incognito tab to be presented with a completely messed up site.
This wasn’t just one cache plugin, it happened with pretty much all of them. It’s almost as though the cache was getting corrupted and believe me when I say, I tried an abundance of settings, configurations and cache plugins, including server-side settings. Nothing changed.
So what was at fault here? Was it Elementor? Was it the Plugins? Was it WordPress itself or was it something on my server? Honestly, I don’t know. I have investigated, spent several days monitoring log files from the server, cache files from nginx, cache files and their integrity on the server… I just don’t have a clue what’s causing the corruption. And for the record, I tried with/without CSS minification, JS minification and HTML minification. I tried preloading/not preloading. Not got a clue.
What happens when a geek like me gets pushed into a corner, unable to solve something? That’s right, we develop our own solution. Granted, we may be just re-inventing the wheel here with so many plugins already doing the same thing but there’s one difference to the way I’m doing it and I’m doing it… my way.
As a software developer, we learn through trial and error a lot. Back in 1998, I didn’t have internet (Mum wouldn’t pay for it), so the only thing I had was a 500+ page of “Learn C++” from Borland (big yellow book). It was hard, but we had to learn, we had no other resources. So that’s what I’m doing here. Not only am I learning though, I’m doing what I usually do and that’s being productive. I’m creating something not just for me to use, but hopefully I overcome at least one obstacle (or a number of) to achieve an end-result. Afterall, that’s why we develop software isn’t it? To achieve an end-goal. The same way the end-goal with GLCV3 is for people to be able to create their own custom game launchers without having to write a single line of code.
Writing the WordPress Plugin Code
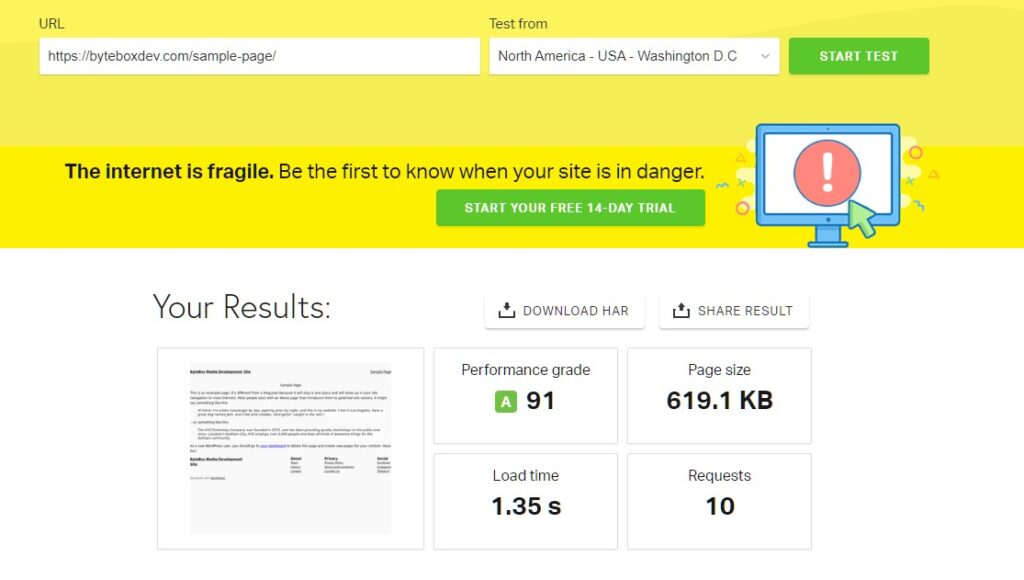
So, to writing the plugin code. Let me guide you through what I did here. The first thing I did was a page speed test with Pingdom and Google. The domain I am developing with is byteboxdev.com. This page may be a lot different by the time you read this article.
So, first test, no plugins at all and using the default Twenty Twenty Four theme.
 As you can see, we already have a good performance grade of 91 which is A , a page size of 619.1KB and a Load Time of 1.35s. This is from Washington DC to our UK Server.
As you can see, we already have a good performance grade of 91 which is A , a page size of 619.1KB and a Load Time of 1.35s. This is from Washington DC to our UK Server.
This is already pretty impressive. So WordPress out of the box right now with no plugins (and a decent server) produces this result. Now, if you’re using a shared web hosting server, you could probably expect lower numbers than this. It’s probably not helping my cause because we have a lot of servers here and we have some powerful servers, especially our UK servers.
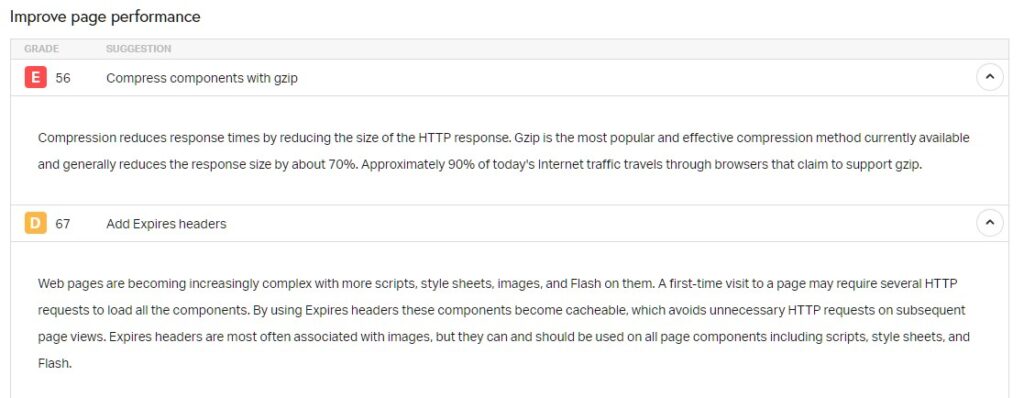
But maybe this is a good thing because by having this good performance to start with we can start to concentrate on the stuff that really matters… the finer numbers. So my expectation first of all is to take that Load Time and Page Size down, but that’s not all. Let’s take a look at some of the other options, further down Pingdom.
 GZIP and Expires are things outside of the realm of the plugin code. So first up, let’s create the plugin code.
GZIP and Expires are things outside of the realm of the plugin code. So first up, let’s create the plugin code.
Now before we start, I already know that splitting my functions up into different PHP files is going to be the best way forward here, otherwise we’re going to end up with one huge plugin source code file and that’s not fun for anybody. So I create the main plugin file…
<?php
/**
* Plugin Name: Simple HTML Cache
* Description: A basic WordPress plugin to cache pages as static HTML for improved performance, with options to minify HTML and clear cache.
* Version: 1.0
* Author: Danny Jay
*/
define('SIMPLE_HTML_CACHE_DIR', WP_CONTENT_DIR . '/simple-html-cache');
include_once plugin_dir_path(__FILE__) . 'cache-handler.php';
include_once plugin_dir_path(__FILE__) . 'html-minify.php';
include_once plugin_dir_path(__FILE__) . 'admin-page.php';
include_once plugin_dir_path(__FILE__) . 'utility-functions.php';
include_once plugin_dir_path(__FILE__) . 'css-minify.php';
include_once plugin_dir_path(__FILE__) . 'expires-by.php';
include_once plugin_dir_path(__FILE__) . 'font-load.php';
include_once plugin_dir_path(__FILE__) . 'admin-gzip.php';
// Ensure the cache directory exists
if (!is_dir(SIMPLE_HTML_CACHE_DIR)) {
mkdir(SIMPLE_HTML_CACHE_DIR, 0755, true);
}
// Initialize the plugin
setup_simple_html_cache();
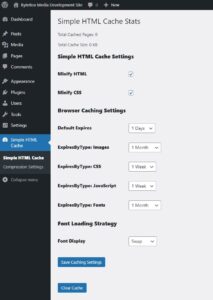
So the top of the plugin defines the plugin information. I just used some basic stuff, I called it Simple HTML Cache. I already thought ahead at a few different files I would probably need so I setup:
Cache-Handler.php
This is where I will write the main code for generating the cache
HTML-Minify.php
This where I will write the function for HTML minification
Admin-Page.php
This is the main admin page in the backend
Utility-Functions.php
This will be for any small functions that need calling further down the line (unsure of what yet)
CSS-Minify.php
This will be where I write the function to minify the CSS
Expires-By.php
This is where I will write the function for allowing the user to choose some expires header options and write to the .htaccess file
Font-Load.php
This is where I will write in the function for rewriting some of the HTML to include different display options for fonts
Admin-Gzip.php
This is where I will write the code where the user can enable GZIP and it will write/undo the GZIP stuff for .htaccess
The First Plugin Tests
Here is what it looks like after I wrote the first, initial bits of code… (you can click the image for a bigger preview)
So I wrote ALL the code I needed, included HTML minification, CSS minification and configuring individual elements for the expire headers. Not to mention the ‘actual’ cache code to generate the cache and the dynamic approach to including the minification with it too.
I decided to output a comment after the file had been cached with a date and time stamp, so I could see when the page was first generated (or generated at all) by simply inspecting the source. To my amazement, it didn’t take long for me to code most of this up. Only a little trial and error was required.
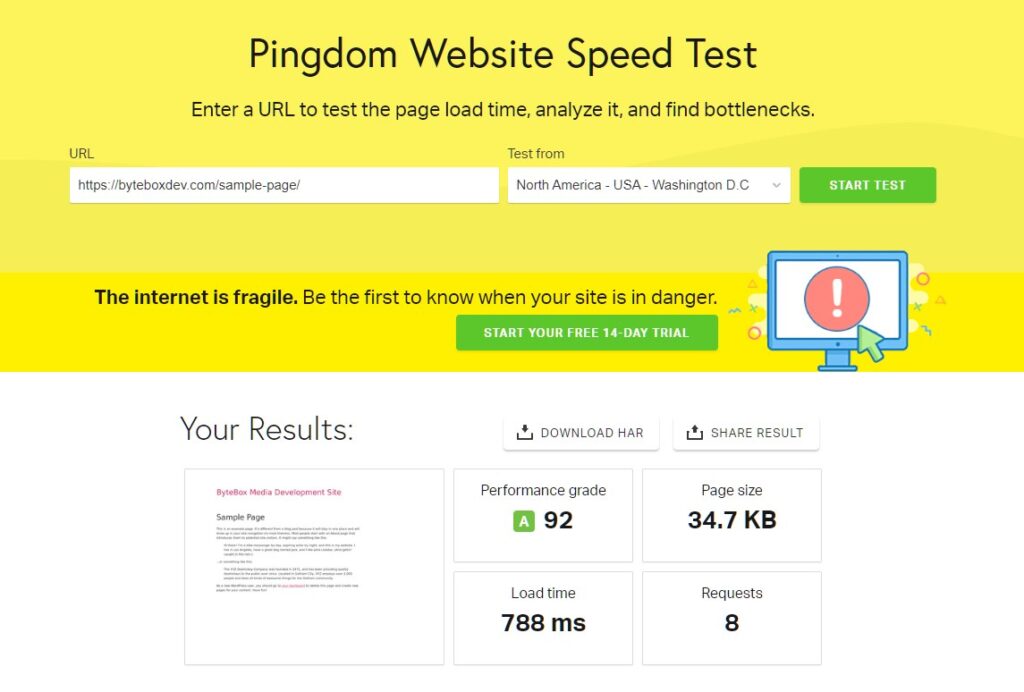
Now, let’s head over to the Themes section. I installed ‘Hello Elementor’ which is a theme by the Elementor team. It’s super-lightweight and perfect for what we need right now. So with the Elementor theme selected and my plugin code running, here is our new Pingdom results:
 So these figures are very impressive. Firstly, the page size has gone down to 34KB from 619KB, the amount of requests has dropped from 10 to 8 and the Performance Grade is now 92 instead of 91.
So these figures are very impressive. Firstly, the page size has gone down to 34KB from 619KB, the amount of requests has dropped from 10 to 8 and the Performance Grade is now 92 instead of 91.
The most interesting figure to me here is the Load Time. It has dropped from 1.35 seconds and almost halved to 788ms. This is with:
- Hello Elementor Theme (already lightweight)
- My Plugin Caching
- CSS Minified
- HTML Minified
- GZIP Compression enabled
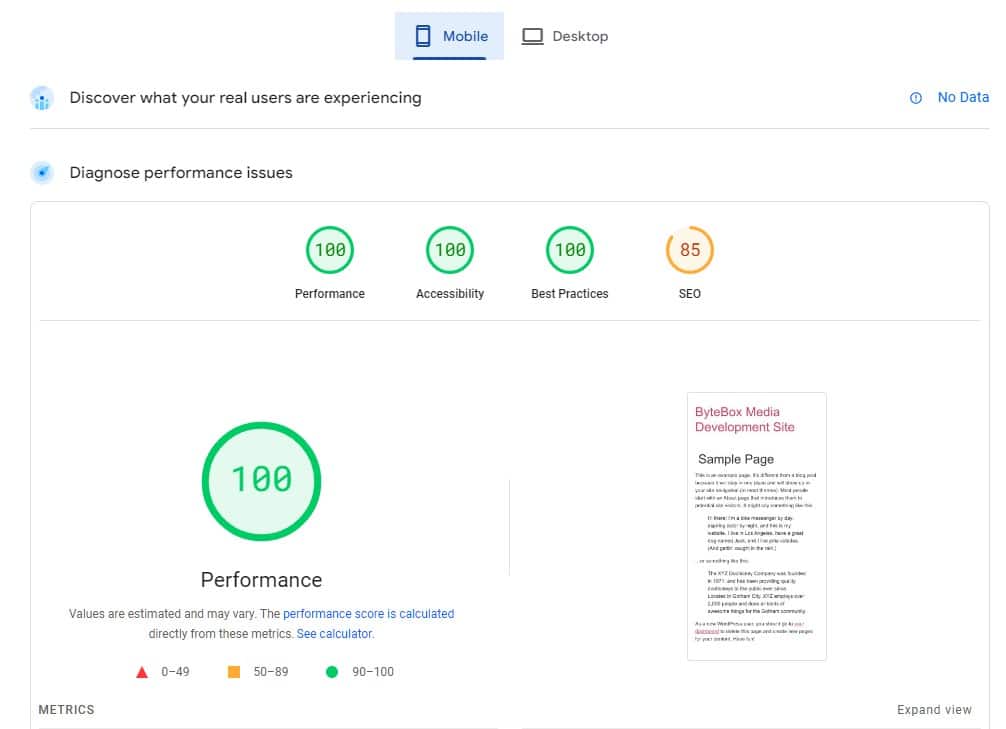
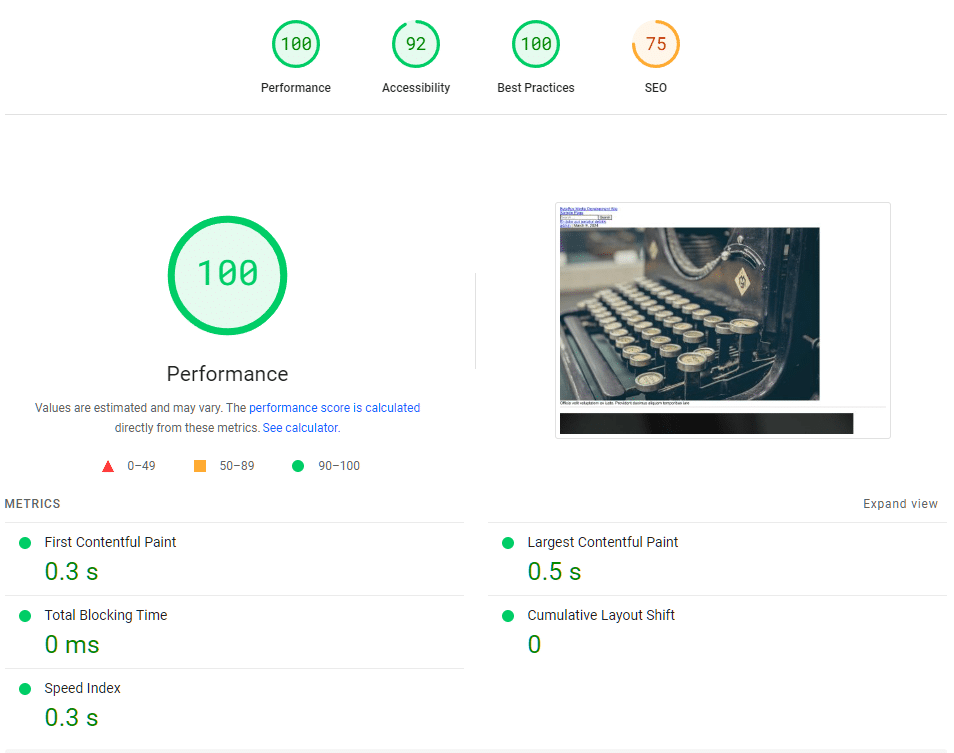
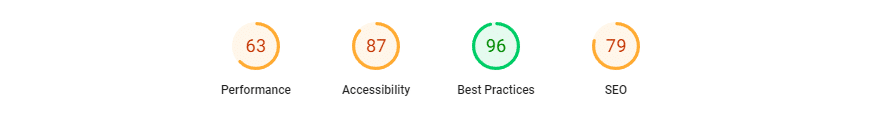
Now, let’s look at the Google Page Speed Insights test…
So, we currently have a perfect score with Google Page Speed for both Mobile and Desktop, 100% across the board, except SEO. SEO doesn’t come into our development here so we’re not too concerned about that.
So, how do we start really testing this? Well, we need an actual theme and some content so our website looks and acts like a real website, not just a basic layout with some dummy content.
I really don’t have the time to write up some interesting stuff so I’m going to try and skip over a few bits here and install an actual theme and then get some dummy content to import into the website.
I’m going to opt for a plugin that produces dummy content.
I’m absolutely mesmerised that there’s literally a plugin for anything on WordPress 🙂
Ok so I installed a random WordPress theme called Kubio and I generated a load of random posts with random content using the FakerPress plugin.
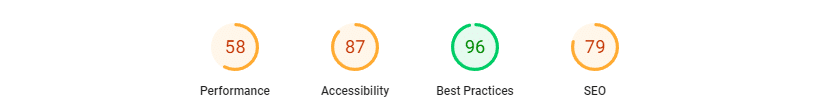
The first numbers are in for an unoptimized page without my plugin nor gzip enabled:
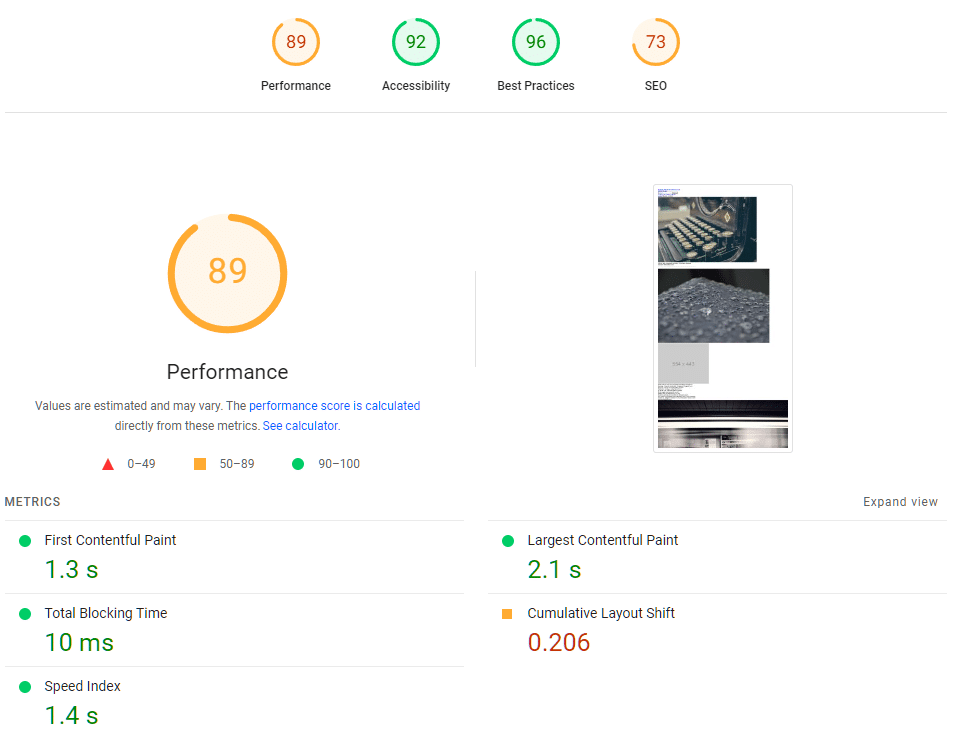
 So the Performance number is sitting at 80. Still not bad really. Now, let’s enable my plugin which should generate us some nice HTML caching with HTML Minification, CSS Minification and Font Loading using ‘Swap’, as well as GZIP enabled:
So the Performance number is sitting at 80. Still not bad really. Now, let’s enable my plugin which should generate us some nice HTML caching with HTML Minification, CSS Minification and Font Loading using ‘Swap’, as well as GZIP enabled:
So this is interesting. I enabled my plugin and the numbers DROP, instead of increasing. So the first thing that springs to mind is, something in my code is causing more of an issue than it should be doing. So without doing anything, I hit ‘Analyze’ again on the Google Page Insights, just to see out of curiosity if it gives me different numbers:
 And what do you know… it does. I literally did nothing to the website except Re-Analyze it again with Google Page Insights and it gives me a higher performance rating than 30 seconds previously. So now this tells me, that Google’s test is only an ‘indication’ and not a persistent and factual experience.
And what do you know… it does. I literally did nothing to the website except Re-Analyze it again with Google Page Insights and it gives me a higher performance rating than 30 seconds previously. So now this tells me, that Google’s test is only an ‘indication’ and not a persistent and factual experience.
I mean, the page loads superfast on my computer and looking at the code, it’s minified…
When I paste the code into Notepad++ it contains 61,427 lines. When I disable my plugin and view the rendered page without caching, it contains 70,394 lines.
So my plugin is definitely decreasing the source size by almost 9,000 lines…
Now, I cleared the cache and disabled my plugin, re-analyzed again and the Performance rating on Google had jumped up to 77.
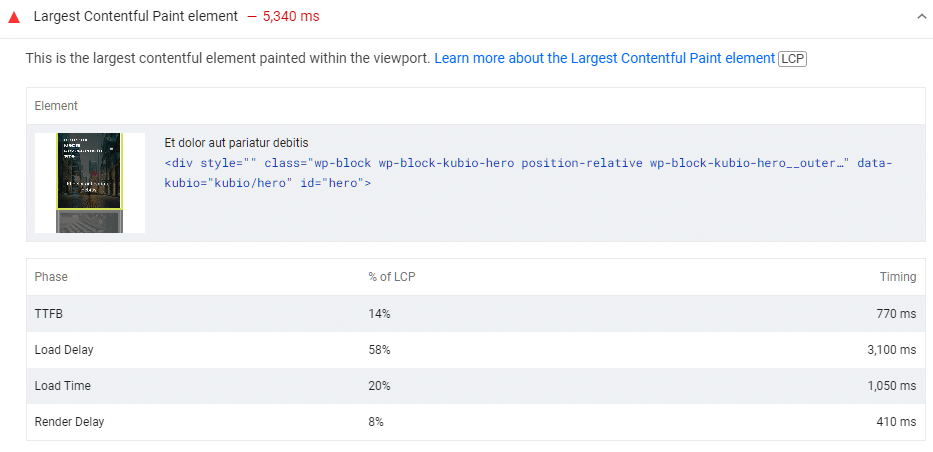
So now it’s time to look a bit more deeply at what Google is actually telling me here. All the metrics seem okay apart from the Largest Contentful Paint. Now, this metric also known as LCP, is the toughest and hardest one to nail with WordPress. I have tried EVERYTHING under the sun and as you can see here with just a basic WordPress site with a bit of dummy content, it’s still failing. This should not be happening by default, because if it’s happening now with barely anything on the site, what’s going to happen once I start developing the site and it gets bigger and bigger. The most problematic area definitely going to be the design aspect as that’s effectively what LCP represents, the largest contentful paint of the window.
Now, I have studied articles and even watched Videos direct from the developers at Google and for some reason, I’m still finding it difficult to wrap my head fully around LCP. Even the Google Employee, Philip Walton stated himself that it was the toughest metric to understand and crack. The video was definitely worth the watch, in fact, you can view it yourself here if you wish…
So as you can see, the majority of the LCP is taken up by the Resource load time and there are ways you can rectify this, but not exactly with a plugin. You could manually do this at the theme level if you were prepared to write your own theme of course.
This is where Elementor have excelled as they have written the Hello Elementor theme with these optimizations in mind, lessening the need for additional javascript and css tweaks from cache plugins.
So, what do I do now? First of all, I’m going to look at what I can tweak at the server level. I already have GZIP enabled but the .htaccess file method won’t be much use because we’re using nginx, so the first thing I’ll do is add the nginx rules to the nginx configuration for this site.
The second thing I will do is tell nginx to serve all static files. It’s much faster than Apache this way. So this should help us increase our performance slightly.
I will also tell nginx to enforce gzip for the site using this directive
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_min_length 256; gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
So now, interestingly the performance rating dropped yet again, however, this improved the LCP to 5 seconds from 5.3 seconds. That’s a whole 300ms saving yet our rating went… down.
Choosing a Blank WordPress Theme
Elementor have done great with the Elementor theme but what about a basic, basic theme, with literally NOTHING to it? Why? Well, we’ll be using Elementor for the design anyway (or if you want to use another design plugin or develop your own theme), the blank boilerplate is perfect!
I spotted one by Bryan Hadaway (What is Love?)
Anyway, I’m going to use this. I suppose if I wanted, I could also create my own basic and super-optimized theme but that’s the next step if the plugin development doesn’t succeed to the best I imagine it can.
So blank theme activated, plugin cache purged and a new cache generated. Now we’re pumping a better performance metric…
Now, the LCP has dropped over half to 2.1 seconds from 5.3 seconds.
The only issue we have now is the Cumulative Layout Shift and, a sidenote, I’m not very happy with the First Contentful Paint, but more on that later.
The Cumulative Layout Shift (CLS) basically refers to how many times your page layouts “shifts” before it’s fully rendered the page.
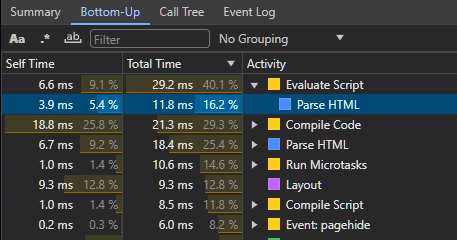
 Now, I’m very happy withthe HTML Parse speed.
Now, I’m very happy withthe HTML Parse speed.
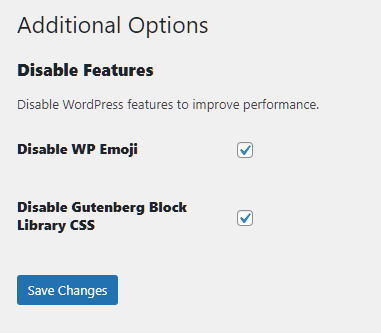
So now, I’m already getting agitated with the way WordPress and Google just don’t like to see eye-to-eye even with the basic stuff. So I started investigating the source of the minified page a bit further. Firstly, I noticed the default WP Emoji system was enabled and the wp-block-library is loaded by default and we don’t want that. So I added two new settings into the plugin and coded the functions to strip these out.
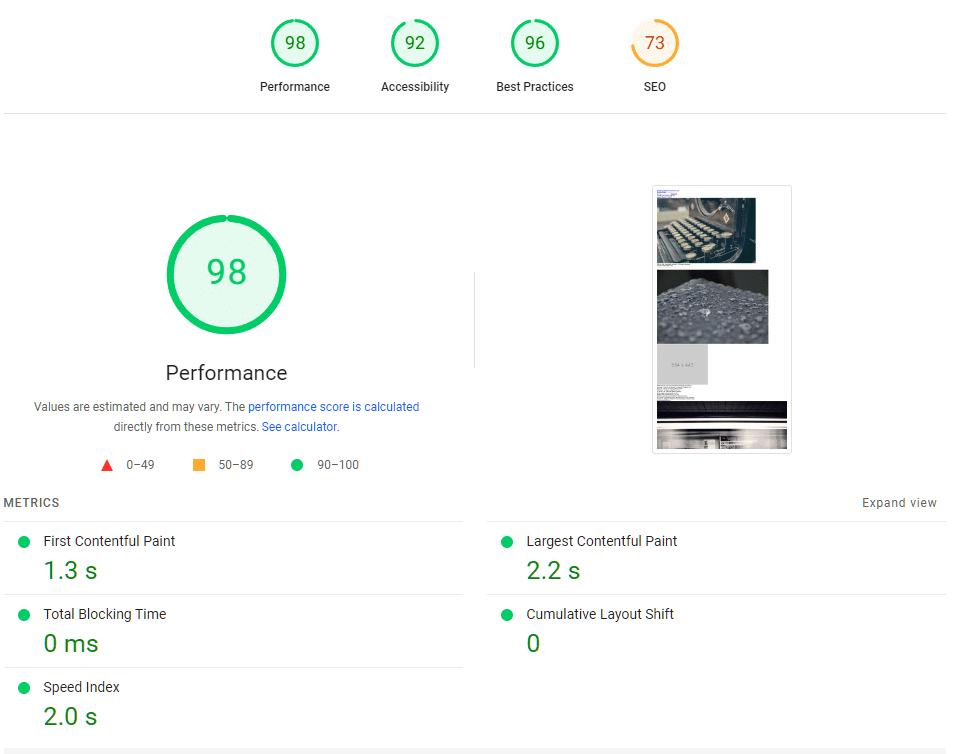
Let’s try a flush of the cache, rebuild it and try Google Page Speed Insights again and see what results we get now.
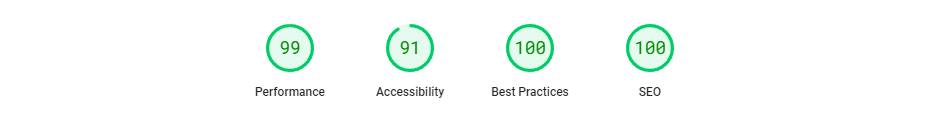
Well, well, well… What do you know. We now have a superb 98 rating with Google, all the way up from 89!
The CLS is basically 0 now. Don’t forget, this is on mobile too. For the Desktop setting, we’re getting 100, absolute maximum for performance with a 0.3 second first contentful paint and a 0.5 second largest contentful paint.
Now, Pingdom reports a Load time of 473ms and a Page size of 218.
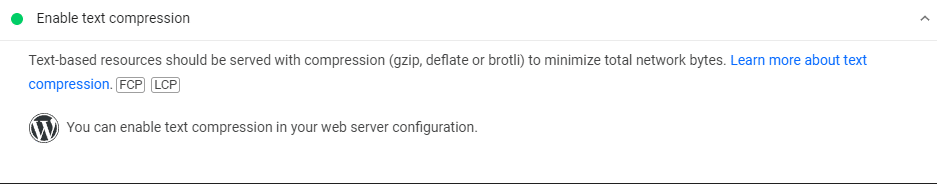
However, one thing I did notice with Pingdom is, it takes our performance grade down to 87, which is a B result. When I investigate why, it says I’m not compressing components with gzip, yet I am, even Google Page Insights reports I am…
I can only assume Pingdom is detecting some other obscure formats that may not be served with gzip (or third party/cdn loads which I have no control over). I’m not too concerned about that right now.
Additional Options for the WP Cache Plugin
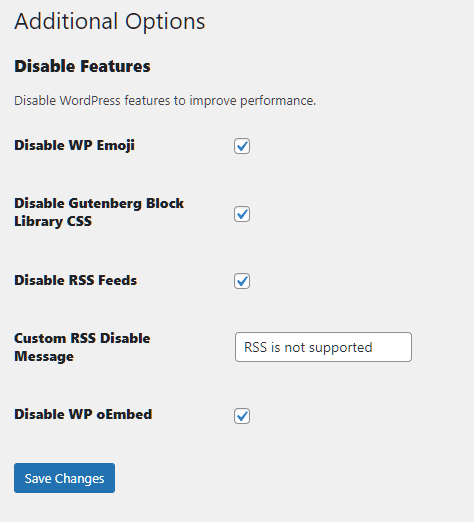
Throughout my years of developing and designing with WordPress, I’ve picked up a lot of stuff along the way, especially with regards to performance. Basically, every little feature of the WP core can affect the loading and rendering time of your website. After the ultimate speed increase I got with the two new options above I added, I decided to go ahead and add some more additional options with regards to some other hacks I know of.
First of all, let’s disable the RSS feed. We won’t be using it, but we’ll make it an option just in case someone else decides they need it.
Then I’m going to add a bunch of configurable options I know some users may want and I know these will have a good impact on the loading and rendering of pages.
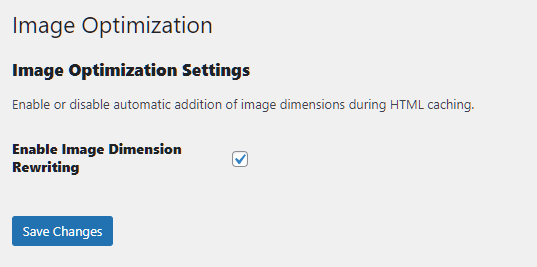
And then I added a new ‘Missing Image Dimensions’ function. So if this option is enabled, the generate cache function will load the page source and parse through all the <img> tags on the page and if any specified dimensions are missing, it will add them. This is a Google requirement for Core Vitals too. So I added that as a new option…
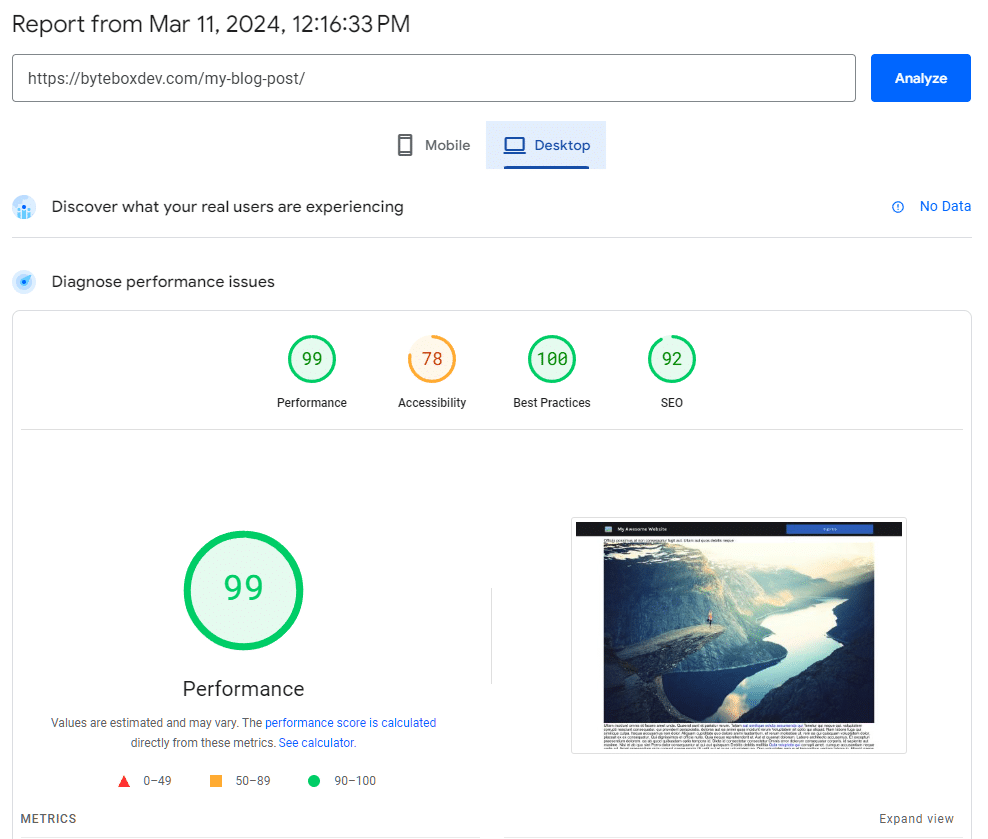
Then I fired up Google’s Page Speed Insights once more and boom, we have 99 for Mobile and 100 for Desktop (and the other core vital ratings were also boosted) as you can see below in the mobile and desktop ratings, respectively…
 Caching and Core Web Vitals
Caching and Core Web Vitals
Back in 2020, Google officially started pushing and announcing that Core Web Vitals were to play a part in the quality signals for web pages. The idea behind this is; to benchmark each page it crawls and indexes to give it a quality signal ranking (ie: how good is the user experience for this page).
As you can see what we’ve determined up to now is, it’s quite difficult to master this and I really think that their targets are just a bit too stringent. I mean, the Game Launcher Creator website as an example, loads super fast on my Desktop machine with a 250gb connection but it also loads super fast on my scatty 4G/3G mobile connection too. So I really don’t think their metric benchmarks are “real world”. I understand developers and designers should have a high bar to aim for when it comes to user experience and the user experience as a whole is definitely something that should be a ranking factor but the sheer fact that the targets are far too high, can be detrimental to both the design of the page and the moral of the web page designer in all honesty.
Let me give you a quality, prime example right now. WP Beginner is a website that provides quality WordPress information for WP users (not just beginners). I do value the quality of the content they produce.
Better still, because they all know so much about WordPress, you think they’d smash the Core Web Vitals right? Wrong.
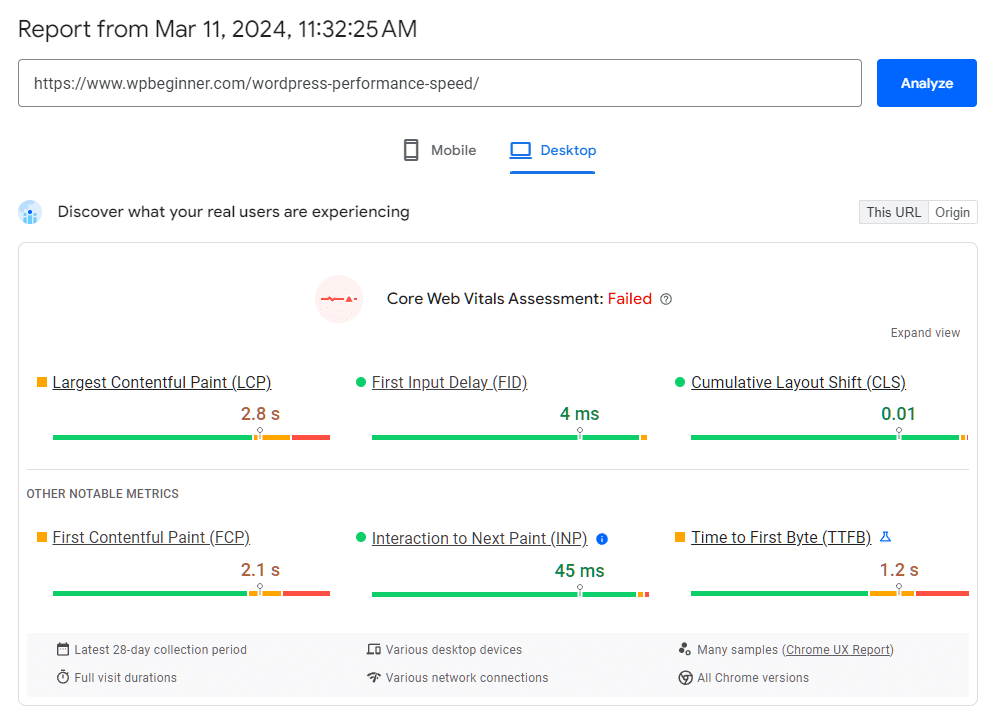
Take a look at this URL – https://www.wpbeginner.com/wordpress-performance-speed/
Now, I popped this into Google’s Page Speed Insights and look at the results…
You guessed it, it’s a fail for the Core Web Vitals. The irony in this runs deep, especially considering the page I linked to is all about WordPress Performance and Speed.
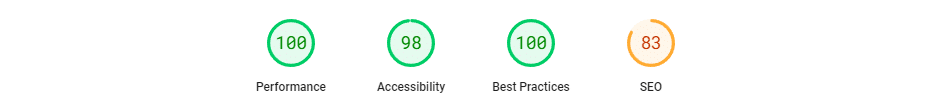
 I mean, the numbers look great. The ones above are for Desktop. The mobile ones are worse being 91, 91, 100 and 99 respectively.
I mean, the numbers look great. The ones above are for Desktop. The mobile ones are worse being 91, 91, 100 and 99 respectively.
I imagine the team at WP Beginner are not even happy with this. They will have super-optimized their entire website knowing everything they all know, collectively, and they still can’t pass the Core Web Vitals.
So what does this mean? Who knows. Right now, my websites are still ranking in the SERPS just fine and so are WP Beginners. So looking at their mobile “issues” it would appear they scored a red for 2.0 seconds on the First Contentful Paint and 3.3 seconds on the Largest Contentful Paint.
The reason I am covering this kind of detail in this WordPress Cache Plugin development article is to give you an idea of what exactly it is we’re trying to achieve here and that’s not only a website that runs fast and loads clean, but also smashes these Core Web Vitals out of the park because ultimately; as internet speeds improve globally, these will become a much more prominent signal. I can almost guarantee it, so the aim is to work towards enhancing these results now, as opposed to dragging our feet until they do become a more prominent factor in rankings.
Choosing a WordPress Page Builder
So, unless you want to stick with a theme’s layout, or you want to code your own theme, I’m going to opt to use Elementor here for the basic theme layout. This will give us more DOM usage, more CSS and more content to render into our cache plugin, so we can see how it will work with a more real-world example.
So the first thing I’ve done is disabled any Elementor features I don’t need nor want and I’ve enabled some of their built-in, stable performance features such as Improved Asset Loading and Improved CSS Loading because after all, every little helps right?
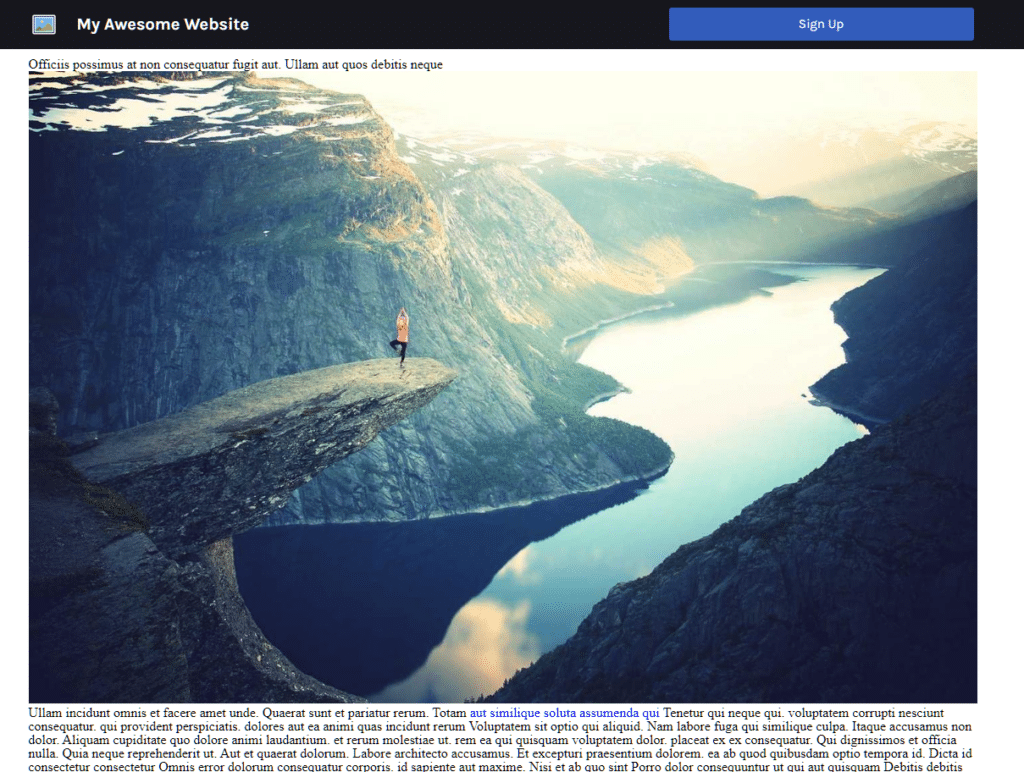
So I created a simple page with a simple header, a logo, a website title and a button. I then pasted my blog post dummy content into the page and then created a simple footer. I optimized the Elementor page the best I could “in page”, for example using 150×150 version of the logo instead of the full etc. Here is what it looks like:
Now, at this point, I’ve disabled my caching plugin and the GZIP compression. So let’s see what Page Insights says for this page…
 Okay so the results have dropped. Not dramatically but enough. Now let’s enable the caching plugin I wrote, including all the features I’ve written up to now and let’s include GZIP back into the .htaccess file…
Okay so the results have dropped. Not dramatically but enough. Now let’s enable the caching plugin I wrote, including all the features I’ve written up to now and let’s include GZIP back into the .htaccess file…
 And there we go, the caching plugin and features I’ve written so far have done the trick. Not only has the custom plugin increased the rating, it’s also increased the speed at which the page has loaded dramatically.
And there we go, the caching plugin and features I’ve written so far have done the trick. Not only has the custom plugin increased the rating, it’s also increased the speed at which the page has loaded dramatically.
I am therefore confident going forward, continuing to develop this custom WordPress plugin that it can only get better. Not only because we can see this working with a real-world example now, but also the fact I have extensive server and WordPress knowledge.
Some of you may say “do we really need another WordPress cache plugin?” and I think at this moment in time the answer is “Yes!”. Yes, we do. You do. Because even though there’s an abundance already available on the WordPress Marketplace, there’s always someone, like me, willing to code it differently and willing to take a chance to explore other angles that other developers may have not yet thought of.
Caching Exclusions for Posts and Pages
It goes without saying that at the very least, the caching plugin should have an option to ignore posts, pages or patterns.
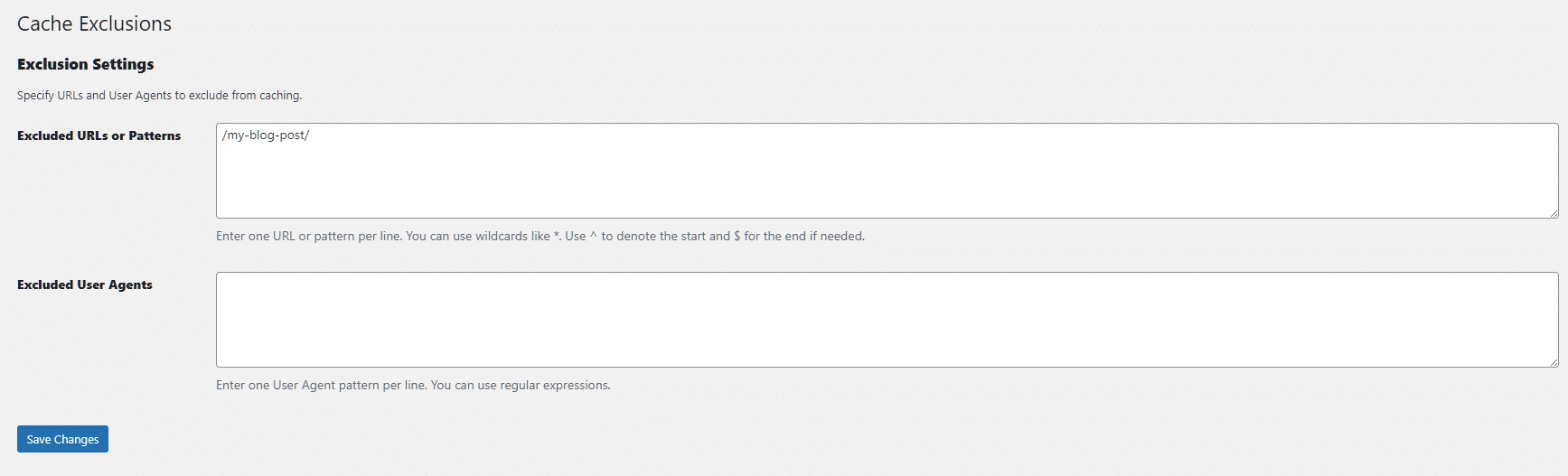
So I implemented a way for users to exclude certain posts, pages or URL patterns. This is handy for e-commerce sites like checkouts and carts. The last thing you need are pages like this being cached that contain sensitive user information.
 The cache generation function will first check the current URL against this set of rules and if it matches in any way, it will not cache the page.
The cache generation function will first check the current URL against this set of rules and if it matches in any way, it will not cache the page.
I also added an additional ‘User Agent’ exclusion, so you can opt to exclude particular User Agents from viewing a cached page (like certain browsers, mobiles) etc.
JavaScript Loading and Deferring
Now onto more pressing matters… Javascript. This is the bane of many developers and designers lives. It’s a love-hate occurrence for designers and developers alike.
Javascript enables cool features, it also controls a lot of functions of a web page like popup control, sliders and many more things. However, Javascript doesn’t really need to load until the page has been rendered and this is what Javascript is good at by default, blocking the rendering of the page because the Javascript code wants to load and start parsing even as the page is loading. This just causes unnecessary delay to the loading of the page assets and the rendering of the page with the browser.
So, what’s the options that lay ahead of us? Naturally, deferring the Javascript is the perfect choice. If you were coding your own web page, you would naturally defer the loading of the javascript, but that’s not possible out of the box with WordPress, unless you’re developing your own theme and your own plugins and then you can defer them yourself.
So we have to impose a Javascript defer function within our custom WordPress Cache Plugin but the problem is, all javascript loads differently, performs different functions and some of it is actually required to layout the page, thus if you disable it when loading, it can cause the page design to break and just look a mess. So, how do other plugin developers deal with it?
Well, they don’t. What they do is, they either typically defer ALL javascript and leave an exclusion pattern for the user to figure it out themselves or they defer none and let the user decide which scripts to defer and only defer those.
So, what do we want to do here? Well, my first inclination is to defer ALL Javascripts, let the user navigate to the cached (and possibly broken page) and exclude deferring of the JS one by one until the page is no longer broken. However, this can be tedious. So with this in mind, my first idea is to do this, BUT, develop a new system which allows the user to input a page URL from their site (or choose a page from the dropdown) and let the script render the page and collect which Javascripts are loading and then let the user select one by one, each one until the render looks and works as it should.
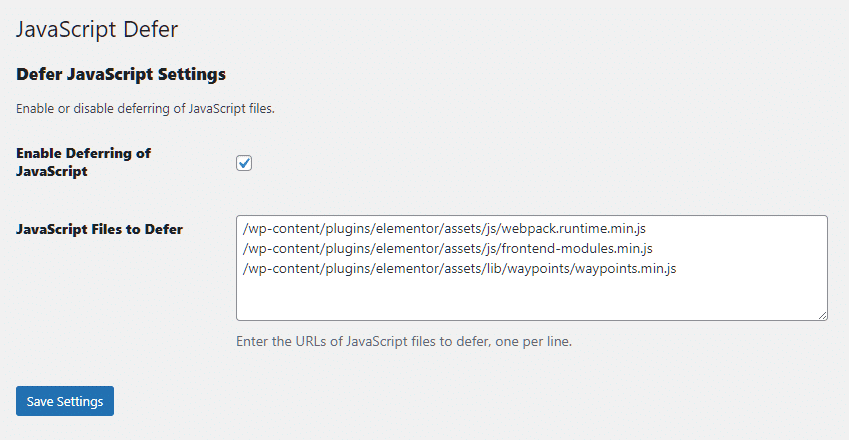
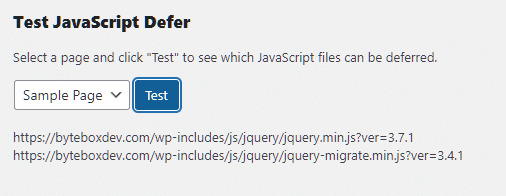
So below are the results of coding in the new, selective Javascript Deferring feature into the plugin…
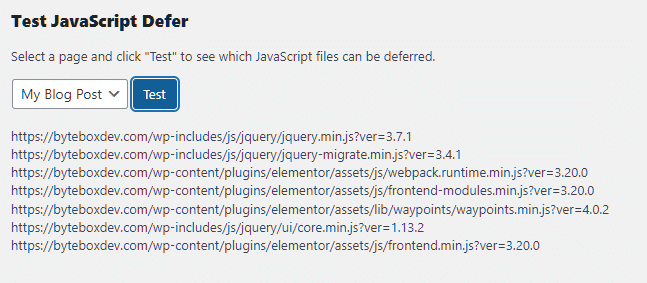
Now, I added the cool little feature we talked about earlier, which works perfectly too. The ability to browse through your site from the backend and get the script to detect which Javascript(s) are being loaded throughout your site…
So on the WordPress ‘Sample Page’ you can see, there’s only the standard jquery loaded. But if I run a test on my Elementor page, you can now see the additional Javascript loaded due to Elementor being used…
 This works in a split second and you can now test any web page directly from the backend and the script will report back what Javascript is loaded.
This works in a split second and you can now test any web page directly from the backend and the script will report back what Javascript is loaded.
You can then simply copy/paste these into the exclusion box above, hit save, regenerate the cache and you’re onto a winner.
Other WordPress Speed Enhancements and Optimizations
Up to now, I’m satisfied with this custom caching plugin for WordPress. Our ratings with Google’s Page Speed Insights tool are excelling to great heights. The plugin still needs more work and polish, there’s still a lot of work to do, especially in designing the admin pages to look a lot better than the standard backend page layout.
But before I get onto grafting away and doing all the hardcore optimizations I need to do to ensure this plugin performs and works well is, add a few more tweaks.
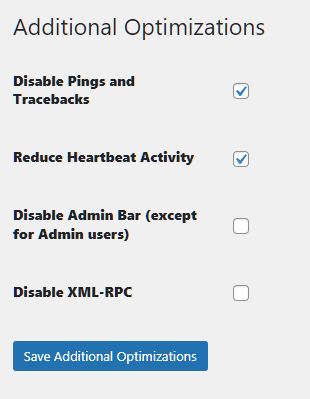
This plugin shouldn’t just be strictly about page caching. It should be about optimization as a whole and in order to achieve more user satisfaction, I’m going to include a few tweaks I’ve uncovered along the years of working with WordPress to speed up the framework as a whole, not just front-end but back-end too because it all plays a small part in the bigger picture and that is performance.
These will save users having to install a ton of different plugins just to disable/reduce some features that are helpful towards additional speed optimizations, and further protection of your WordPress website.
Summing Up The Development
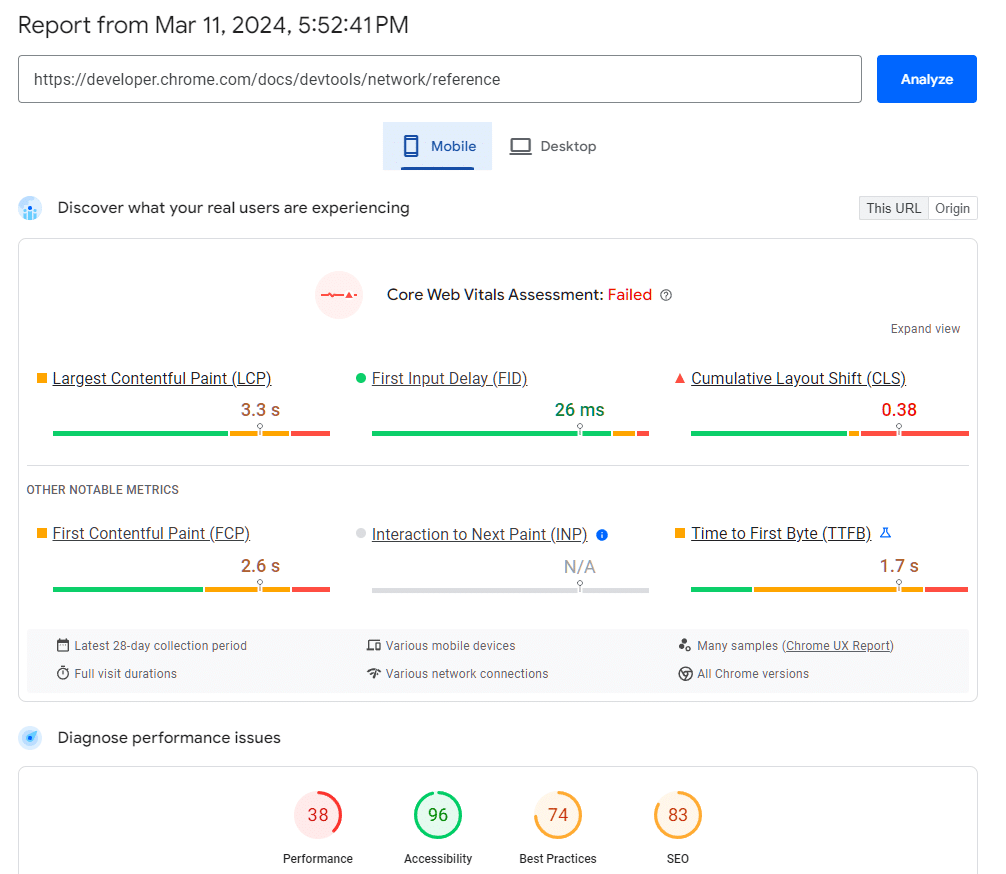
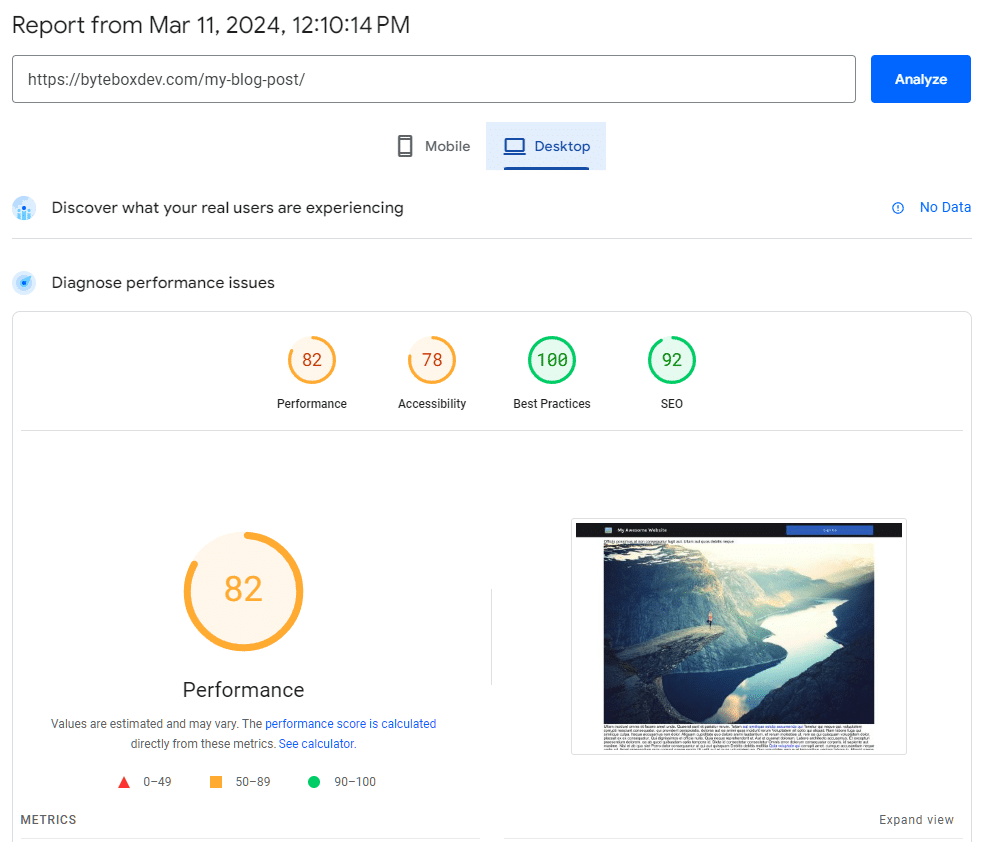
As I continue on this journey to develop this plugin, let it be known, that I was researching some of Google’s own documentation on web.dev. I was actually looking at some information I needed on Chrome’s network features so off to their documentation website I went to for some more info. As I was reading through it I thought, you know what… let’s try Google’s own page in the Page Insights tool…
Well, well, well… what do you know. Web Core Vitals completely failed.
The irony here is unparalleled. They even fail at their own system with a completely unoptimized website.
So what does this mean? Maybe the Web Core Vitals are not as high of a factor as we thought they would be, as I said earlier in the post, it doesn’t seem to be a contributing factor although there’s a lot of news posts and speculation flying around these days (March 2024) with everyone shouting “You MUST ensure you get your page speed rankings high in order to rank high in the SERPS”.
One day, I think this will be the case, especially with Google and I think it’s a good thing. It’s about time web designers and developers stopped just throwing a load of code at frameworks and expecting it all to work flawlessly and with the introduction of AI these days, we can expect more unoptimized code just being thrown around willy-nilly.
I am going to continue developing this custom WordPress plugin in the hopes to release it to the WordPress repository so other users can utilise its power eventually; once I’ve managed to refine the code and make the backend interface more pretty. I’ll keep you posted on the progress, but for now, it’s been insightful to produce this plugin and this article along the way.